













































| 【JavaScript/DHTMLのポイント】 |

|
ルーレット
- ロードが終わるとInit()関数がレイヤを設定したあと、手持ちコインを100枚にして ルーレットの右下の部分にDispC()関数を使って手持ち金を表示します。
その後、賭けだかをクリアしてデモ用にStart()関数を使って板を回転します。Start()関数はボールの初期位置、初期移動方向などを乱数を使って設定後タイマでTurn()関数を呼びます。
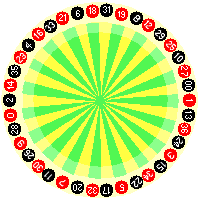
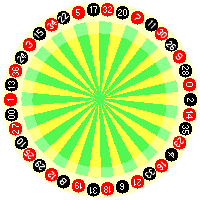
- ルーレットの回転は数字がぼけている板の絵4枚(90度ずつずれているrr1.gif〜rr4.gif)と数字がはっきりしている絵4枚(こちらも90度ずれているr1.gif〜r4.gif)を
それぞれレイヤLRR[1]〜LRR[4]とLR[1]〜LR[4]に貼り付けてあり、Turn()関数ではまず数字のぼけている絵のレイヤを順に1枚だけ表示にし、残りを非表示にします。
これで板が回転しているように見せます。更にボールのレイヤを移動しますがボールが中心から√5000遠ざかるとボールの移動向きを円の内側に向かうようにボールのいる象限に応じて変更します。
これでボールが円周上で反射してくるように見せています。
- 板の回転カウンタCはTurn()回数で毎回1減少しますがこの値が10未満になるとTurn1()関数をタイマで呼び出します。この関数では回転カウンタCが0になるまで板を回転させた後
数字のはっきり見える4枚のうちの1枚の絵を表示して板の数字位置を決めます。同時にボールを円周位置まで現在の方向へ動かし続け、円周位置に近づいたところで一番近い数字位置を割り出します。
このときに4種の数字配置を考慮しています。更にTurn2()関数を呼びボールを乱数を使って数駒分回転させ最終的に当り数字を決めます。
- 当り数字が決まるとHaitou()関数が、コインが賭けられていればそれぞれの賭け位置が当りか判断し、当りのときは配当を計算し、
メッセージ表示後手持ち金に加算・表示します。外れたコインは抹消します。
- コインを賭けるには賭ける目のところをクリックするとリンクマップを使ってBet()関数が呼ばれます。
Bet() 関数はBetP[]配列にすでに同じ場所に賭けられているか調べ、賭けられているならBetN[]の賭けたコイン数を1増加します。
賭けられていないときは新たにBetP[]とBetN[]に賭けた場所、賭けた数を登録した上、コインの画像レイヤとコインの枚数表示レイヤを
Cx[],Cy[]の値から場所を計算して移動します。賭けられた数字に応じて枚数を表す画像を入れ替えています。
- キャンセルボタンを押すとCancel()関数が呼ばれ、賭けた場所と金額がクリアされ、賭けたお金は手持ち金に戻されます。賭けてあったコインの画像、枚数のレイヤも非表示にされます。
- スタートボタンで再びStart()関数が呼ばれ回転し始めます。
Java Script事例集トップページへ
鴈野さんちのHomePage TOPへ
ご感想などは鴈野 敏生 まで。