ようこそ 我が家の
Home Page へ
DHTML応用のトップページです。
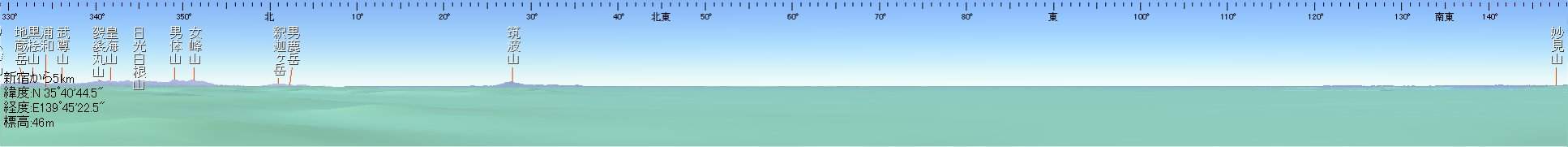
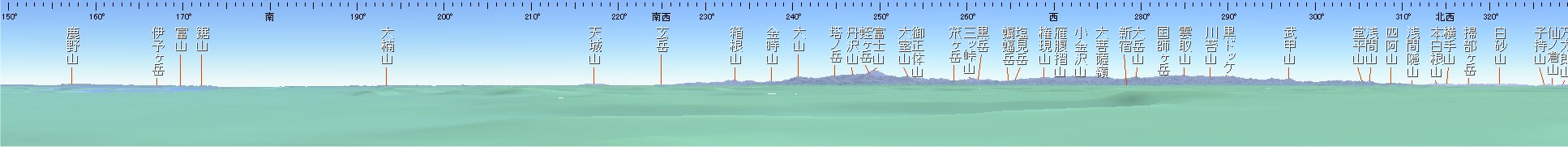
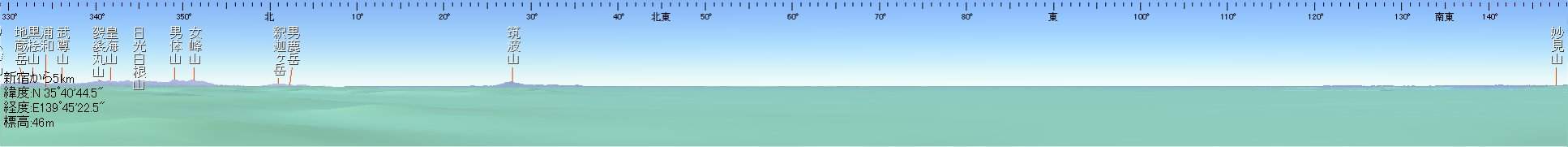
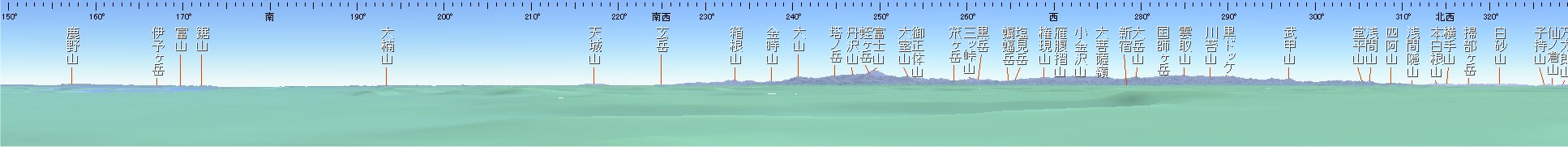
江戸城(ビルの無い東京)からのパノラマ[
KASHMIR 3Dを利用して描画]
上のボタン操作で見える方位を変えられます。
【JavaScript/DHTMLのポイント】
パノラマ
- ここでは360度のパノラマ画像を2枚に分けて保存し、この2枚を左右か右左に並べて表示位置を移動させることで360度連続して表示されるようにしている。
- まず画像と操作ボタンを表示する親レイヤ(Div)Maを画面の上から110ピクセルの位置に作り、その中に2枚の画像の子レイヤLlとLr、操作ボタン画像の子レイヤLb、表示角を示すポインタ画像のレイヤLpを作ります。
子レイヤにはそれぞれ320度から140度の視界のpanorama1.jpgと140度から320度の視界のpanorama2.jpgと操作ボタンの画像Button.gif、現在表示位置を示すポインタ画像point.gifを貼り付けてあります。
なお最近少し使われはじめたブラウザのOperaでは画像のクリップができないためmask.gifという画像で左端を消して他のブラウザに似せて表示できるようにしました。
- ロード時にブラウザの種類の判定後、IniSet()関数がレイヤ名の取得をし、画像表示幅を求めた後、各画像を所定位置に移動します。
その後富士山の方向を表示するためSwingTo()関数を使って250度の方向を表示します。あとはボタンが押されて発生するイベントを待ちます。
- ボタンの画像は押された場所により異なる関数を呼ぶためmapを利用しています。左側の「左方向を見る」の部分は3つの部分にわけLeft()関数を使って左から30度、5度、1度左方向を見るようにします。
右側の「右方向を見る」の部分は3つの部分にわけRight()関数を使って右から30度、5度、1度右方向を見るようにします。
中央の円の部分は周りの部分はNの部分やEの部分などそれぞれの方位の画像が見れるようSwingTo()関数を使い、0,45,90,135,180,225,270,315度の視界に移動します。
円の中央の左部分は左周りに360度表示させるためLeft()関数を呼び、右半分では右周りで360度表示するためRight()関数を呼びます。
- SwingTo()関数は指定された角度Dと今まで表示していた角度DegCから右周り、左周りどちらが近いかを判定し左が近ければLeft()関数を、右が近ければRight()関数を移動する角度を指定して呼びます。
- Right()関数は指定された移動角度DをカウンタCtにセットしてMoveRight()関数を呼びます。Left()も同様にしてMoveLeft()関数を呼びます。
- MoveRight()関数は現在の表示角度DegCに移動角度DegSを加えた新たな表示位置をPMove()関数を使って表示します。新たな表示角度が360度より大きい時は事前に360度を引きます。
その後カウンタ値Ctから移動角度DegSを引き更新します。移動角度DegSはCtが12以上でDegSが4未満なら1増やし、Ctが12以下でDegSが1より大きければDegSから1を引いた後
Ctが0より大きければタイマを使って50ms後に再度MoveRight()関数を呼びます。
この操作で動き始めはゆっくり段々早く動き、最終位置に近づくとまたゆっくりと移動するようになります。
MoveLeft()関数も同じように動作します。
- PMove()関数は指定された方位角度を中央に表示できるようにLLレイヤ(panorama1.jpg)とLRレイヤ(panorama2.jpg)の表示位置とクリップ位置を求めそれぞれの画像をMoveTo()関数で移動しClip()関数でクリップします。
その後現在表示角度を示すポインタ(LPレイヤのpoint.gif)の表示位置を計算しMoveTo()関数で移動します。
Java Script事例集トップページへ
鴈野さんちのHomePage TOPへ
ご感想などは鴈野 敏生 まで。