DHTML応用のトップページです。 日よけも上下できます
【JavaScript/DHTMLのポイント】
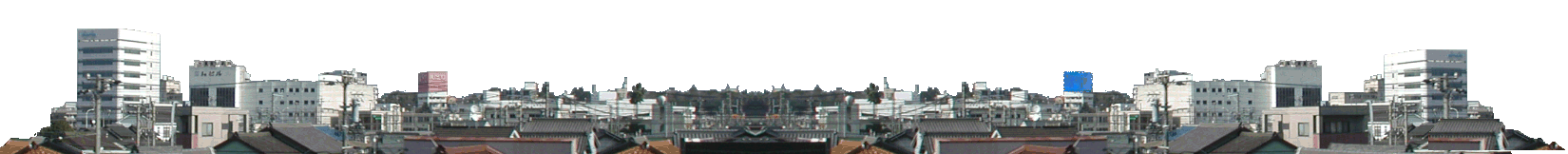
車窓から
- 椅子の画像(左右で2枚)、窓枠、日よけ、線路脇画像(電柱、防音壁、トンネルで3枚)、中景画像(町並み、看板で2枚)、遠景画像を10のレイヤ(LP[0]〜LP[9])に、
表示の前後関係(Zorder)を利用し遠景ほど奥のレイヤに貼り付けています。
- タイムアウトごとに線路脇画像(電柱など)は50ピクセル、中景(町並みなど)は5ピクセル、遠景は1ピクセルずつ 左または右に移動し、窓枠からはみ出す部分はクリップしています。
また手前の画像はgif画像で透過色の部分に背後の画像が見えるようにしています。
- ロード時にブラウザの種類の判定後、IniSet()関数がレイヤ名の取得をし、窓枠表示位置を求めた後、窓枠、日よけ、日よけ移動ボタン、椅子の各レイヤを所定位置に移動後 StartR()関数を起動します。
- StartR()関数は右方向へ進行している車窓の初期設定を、右向き椅子のレイヤLP[0]を表示し、遠景画像を初期位置(Cx[9]=0)に移動、線路脇近景(P456)を電柱画像(=4)にし、この画像の繰り返し回数(C456)を2に、
中景は無選択(P78=0)にしてRight()関数をタイウアウト100ms後に呼びます。
- Right()関数は遠景レイヤ(LP[9])位置Cx[9]を1増加し、レイヤをその分左にクリップ移動表示します。線路脇画像の処理をRight456()関数が、中景色画像の処理をRight78()関数が行った後、
Cx[9]が1770より小さいなら50ms後に再びRight()関数を呼びます。1770以上の時は右進行画像表示を終了し、1秒後に左進行画像処理のためStartL()関数を起動します。
- 線路脇画像処理関数Right456()は繰り返し回数C456が0になっていれば乱数を使って次の表示画像(P456)とその繰り返し回数(C456)を決めます。
選択された画像が電柱(P456=4)の時は繰り返し回数を2倍にします。その後それぞれ選択された画像位置Cx[P456]を50移動しクリップ表示します。画像が端まで表示されると初期位置に戻した後に回数(C456)を1減らします。
- 中景画像処理関数Right78()は選択画像P78が0になっていれば乱数を使って次の表示画像(P78)を決めます。中景の選択では非選択の場合もあります。
選択されている画像があれば、それぞれ選択された画像位置Cx[P78]を5移動しクリップ表示します。画像が端まで表示されると選択画像無し(P78=0)にします。
- 左方向へ進行している車窓についてもほとんど同じ処理でStartL()関数、Left()関数、Left456()、Left78()関数で画像をタイムアウトごとに右へ移動して表示をしています。
- 窓枠右側には日よけ上下のボタンを配置し、上向きボタン、下向きボタンをクリックするとそれぞれUp()関数、Down()関数を呼び出し、日よけのレイヤを限界地以内なら上下に移動します。
日よけの画像は半分が透過色になっており、透過色の部分から背後の景色が見えます。
- 「左へ進む」、「右へ進む」ボタンはそれぞれStartL(),StartR()関数を呼び、上述の動作を開始します。
Java Script事例集トップページへ
鴈野さんちのHomePage TOPへ
ご感想などは鴈野 敏生 まで。