ようこそ
我が家の
Home Page へ
DHTML応用のトップページです。
時間がきたら何が起きるかお楽しみに!
【JavaScript/DHTMLのポイント】
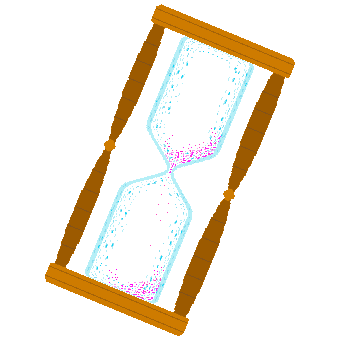
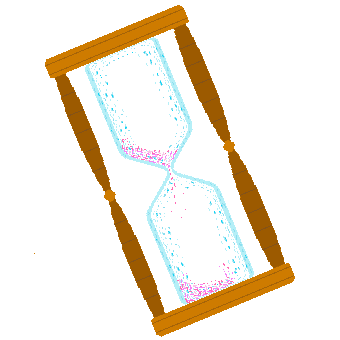
砂時計
- 砂時計の表示は、4つのレイヤに上部の砂の絵、下部の砂の絵、落下する砂の絵、砂時計本体を貼り付け、この順番で重なって表示します。
砂時計本体のガラス容器の砂の入る部分が透過色になっているため背面の砂が見えます。落下する砂はアニメーションGifになっています。
- ロード時にブラウザの種類の判定後、IniSet()関数が砂の量、砂の位置とクリップ表示の初期設定をします。初期設定完了後タイマを使いStart()関数を起動します。
- Start()関数は毎回砂の量を1減らし、上部砂はその分 下に表示位置をずらすと同時に下側のクリップ量を増やすため上の容器から砂が減ったように見せます。
下部砂は上に表示位置をずらすと同時に下側のクリップ量も同じだけ増加させ 下に溜まった砂の量が増えたように見せます。
落下する砂は表示位置を上にずらし跳ね返る砂の位置が下の砂の上部に来るようにすると同時に上側のクリップ量を増やすため容器の細ったところから落下するように見せます。
- 残りの砂の量(Time)が0になると上の砂と落下する砂のレイヤを非表示にし、その後カウンタ(Cc)を7に設定後タイトルレイヤを点滅させるFinish()関数を起動するタイマをセットします。
Finish()関数はCcの値が奇数ならタイトルレイヤを非表示に、偶数なら表示に設定し再度Finish()関数を呼ぶタイマを設定します。カウンタ(Cc)が0になればタイトルレイヤを表示して終わりです。
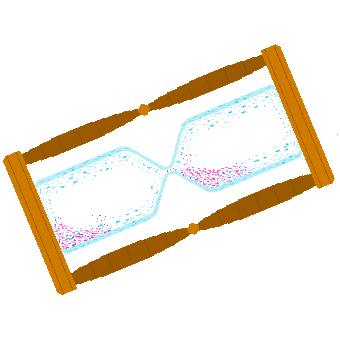
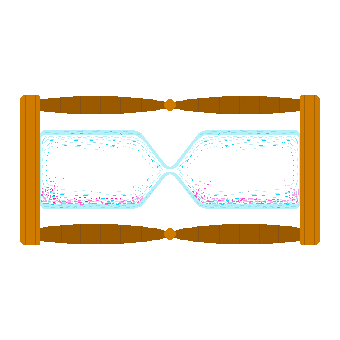
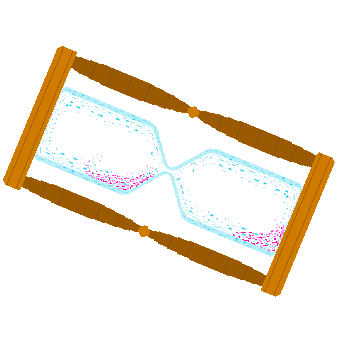
- 砂時計反転のボタンが押された時は、砂、砂時計本体を非表示にし、最初の傾斜した砂時計のレイヤ(LS1)を表示し、Rotate()関数を起動するタイマを設定します。
- Rotate()関数は前に表示していた傾斜した砂時計レイヤを非表示にし、次の傾斜した砂時計レイヤを表示します。
最後の傾斜した砂時計を表示後は上下の砂の量を反転(Time=80-Time)後、傾斜砂時計を非表示にし、再度Start()関数を起動します。
Java Script事例集トップページへ
鴈野さんちのHomePage TOPへ
ご感想などは鴈野 敏生 まで。